この記事を読んでいるあなたは、ワードプレスでサイトを運営していて記事内にグーグルマップを表示させたいことがある方だと思います。
私もそうで、ワードプレスの記事内にグーグルマップを表示させるのにどの方法がいちばん便利なのか?けっこう調べたりしました。
調べるとプラグインを使うものからそうでないものまでホントにいろんな方法があって、これ良さそうかも?と思うものはけっこういろいろ試したんですよね。
私のスペックが低すぎるというのが理由の大前提としてありますがwそれにしてもほとんどの方法が実際に試してもなかなかうまくいかないものばかりでした。
丁寧に説明してくれてる記事なんかをちゃんと読みながらやったつもりなんですがOrz
いろいろ試してもいよいようまく表示できなくてヽ(`Д´)ノプンプン
ってなりながら最後にあるプラグインを導入してやってみたところ、やっとのことで表示されました(∩´∀`)∩
というわけで、今回は私と同じようにこういうことに関する知識がない、こういう作業が得意じゃないって人におすすめしたい「グーグルマップを埋め込む比較的簡単な?方法」をご紹介したいと思います。

目次
プラグイン「MapPress Maps for WordPress」を使おう!
Googlemap埋め込みのためのプラグインはたっくさんあるんですけど、その中で私がこれをおすすめする最大の理由はなんといっても日本語対応しているということ。
なので前提として英語が理解できる方は他に素晴らしいプラグインもたくさんあると思いますのでこれを使う必要はないかもしれません。今回は英語?なにそれ~?(笑)っていう方向けにおすすめのプラグインということでお願いします。
そしてもちろん他にも日本語対応しているプラグインはあるんですけど、このプラグインはそれプラス操作していくうえで躓く部分がほとんどなかったという点で最も使いやすかったのでおすすめしたいと思いました。
MapPress Maps for WordPressのインストール

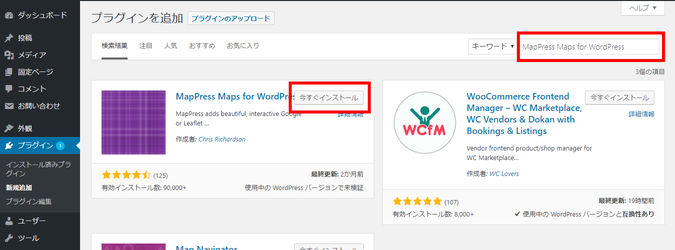
まずはプラグインのインストールです。管理画面でプラグインの新規追加画面を開き、右側にあるプラグインの検索窓に「MapPress Maps for WordPress」と貼り付けます。
MapPress Maps for WordPressというプラグイン名の横に表示される「今すぐインストール」をクリックしましょう。

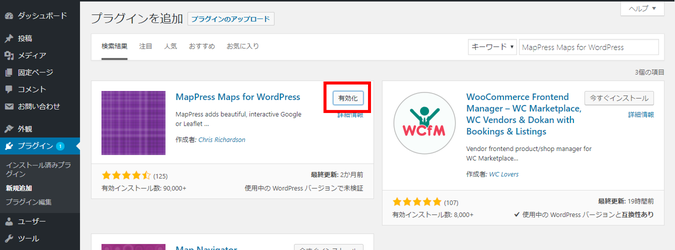
インストールできたら「有効化」をクリックして完了です。
MapPress Maps for WordPressの設定
設定とか最初は正直めんどくさいんとか思うんですけど(笑)一度やってしまえばあとは基本しなくていいのでこの段階でサクッと終わらせちゃいましょう!

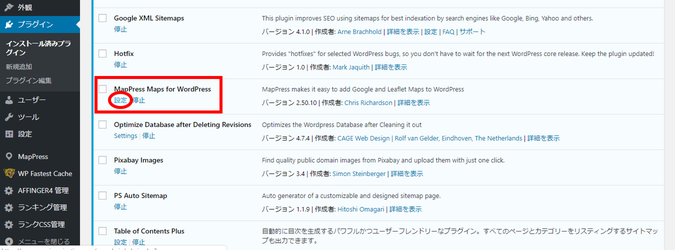
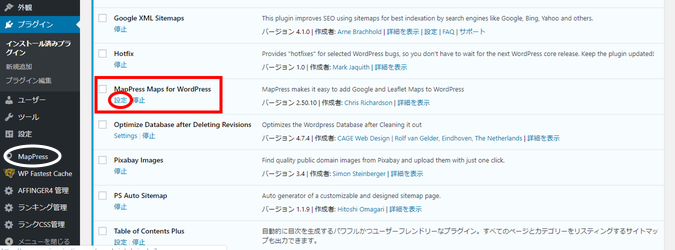
管理画面で「インストール済みプラグイン」を表示させると画像のようにMapPress Maps for WordPressがありますので「設定」をクリックします。

また、管理画面左メニュー内にある「MapPress」をクリックしても同じく設定画面に移動できます。
設定画面が表示されますので上から順番に説明します。ちなみに今回の設定の基準は私が個人的にしているものですので、使っていくうちに「ここはこっちの方がいい」とか出てくるかもしれません。慣れてきてなんとなくわかってきたら自分好みの設定に変えればいいと思います。あくまでこうしておけばとりあえずはOKでしょ!っていう設定ですのでご了承ください。
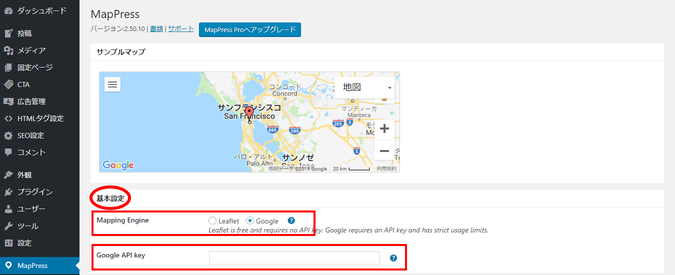
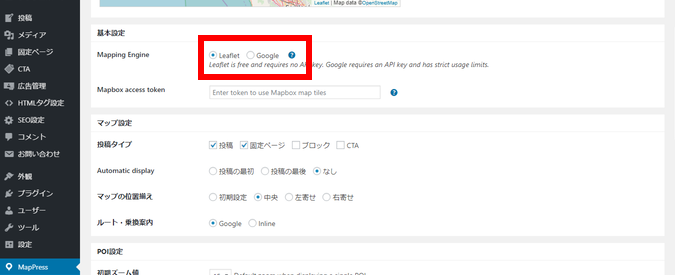
基本設定

まずは基本設定から。今回はグーグルマップをワードプレスで表示させる方法ってことなので、Mapping EngineはとりあえずGoogleにしておきます。
そしてその下にグーグルマップを利用するために必要な「Google API key」っていうのを入力する必要があります。そんなの持ってないよ~という方はこちらの記事を参考に取得してください。これもちょっとだけめんどくさいんですけど、一度取得すればその後も使えますので。
ちなみに
Google API keyの取得がめんどくさい!
もっと簡単にマップを表示したい!
という方は、Google API key無しでも同じように記事内に地図(グーグルマップではありません)を表示させる方法がありますので、こちらをクリックしてご覧ください。
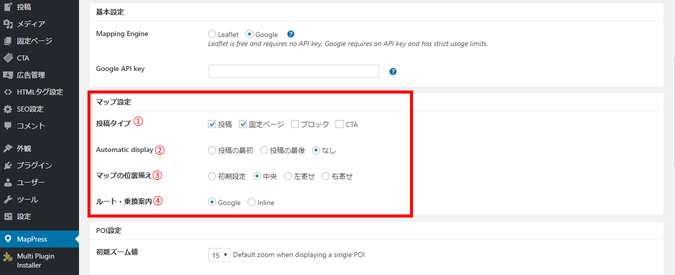
マップ設定

次にマップ設定です。
①投稿タイプ=記事内に表示させるのであれば「投稿」「固定ページ」の2つにチェックが入っていればOKです。
②Automatic display=記事内でマップを表示する場所を自分で決めたい方は「なし」を選びましょう。それ以外は自動的に記事の最初か最後にマップが表示されます。
③マップの位置揃え=私は真ん中に表示されるのが見やすいと思っているので「中央」にしています。なのでこれはお好みで。
④ルート・乗換案内=なんかよくわかりませんwそのままでいいでしょう。
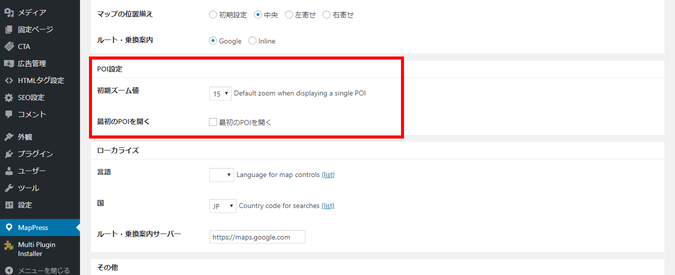
POI設定

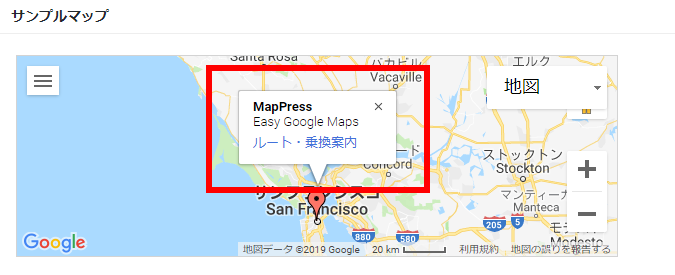
続いてPOI設定についてです。ここにある「最初のPOIを開く」というのにチェックを入れておくと

見たことがあるかもしれませんが、こういうのが表示されます。チェックを外しておけば表示されません。
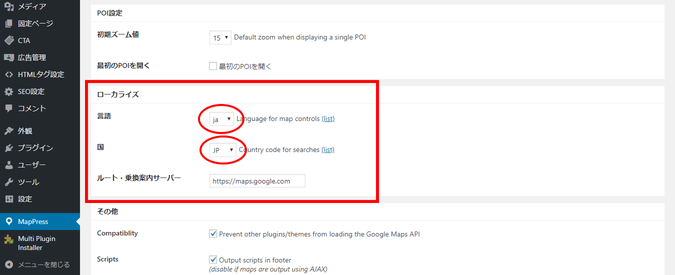
ローカライズ

言語と国に関しては日本語表記の地図を表示させたいのであれば、日本を表す「ja」と「JP」を選んでおけばいいでしょう。ルート・乗換案内サーバーについてはそのままで。
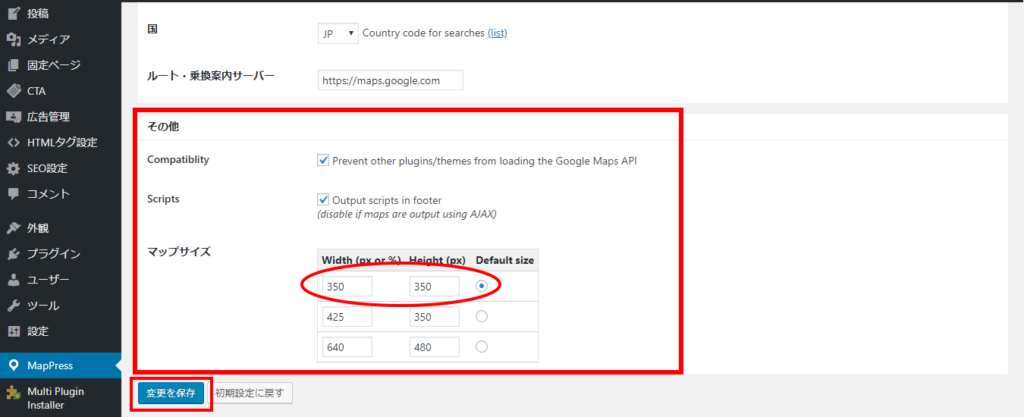
その他

最後にその他の設定です。上2つはそのままにしておいていいでしょう(笑)
ここで大事なのは「マップサイズ」です。その名の通りサイト上で表示されるマップの大きさの指定なんですが、いろいろ試した結果ここは350×350がベスト!という結論に至りました。
理由はこれ以上横幅を広げるとスマホで見たときに右側が切れて表示されてしまうこと、縦幅を広げると縦長になってしまうので地図として見づらいからです。なのでとりあえず350ピクセルの正方形で表示させるようにしてます。
もちろんこれも使っていくうちにもっといいマップサイズが見つかれば都度変更すればよろしいかと思います。
今回はここに350×350と入力してその横にある「Default size」ボタンを選択しておきましょう!
最後に「変更を保存」をクリックしてとりあえず設定終了です。お疲れさまでした。ちょっと一休みしましょう(笑)
グーグルマップを表示させよう!
いよいよここからは記事内にグーグルマップを表示させるための作業です。先ほどまでの設定が完了していればあともう少しですよ!
記事を書いてマッピングする

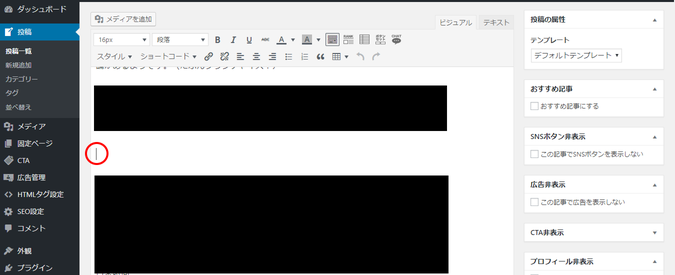
いつも通り記事投稿画面でタイトルとか記事本文を書きます。で、書き終わったらマップを表示させたい箇所にマウスのカーソルを合わせ、そのままの状態で下へスクロールしましょう。

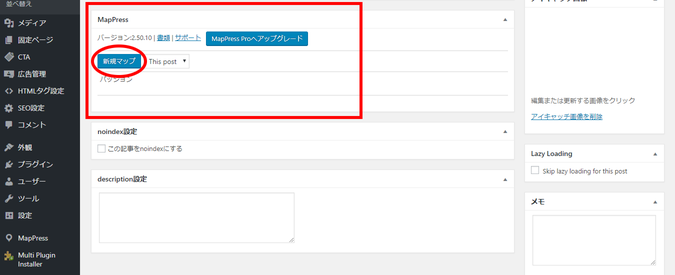
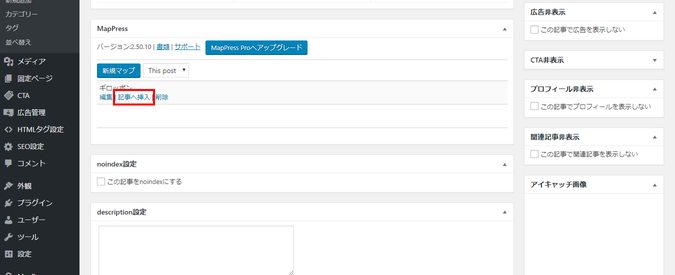
すると下の方に「MapPress」という部分があるので、その中にある「新規マップ」をクリックします。

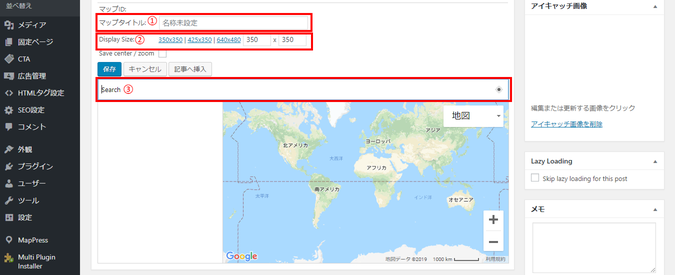
①マップタイトル=任意のタイトルをつけます。なんの地図か自分がわかればなんでもいいでしょう。
②Display Size=先ほど設定した350×350を選びます。
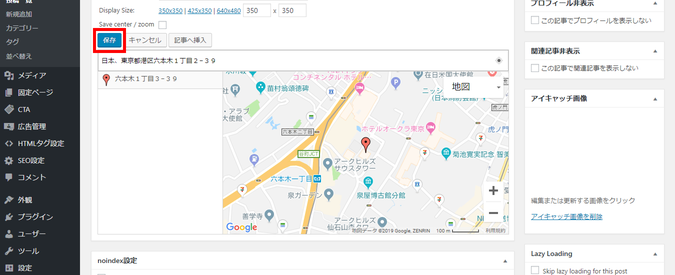
③Search=この部分に表示させたい地図の住所を入力します。

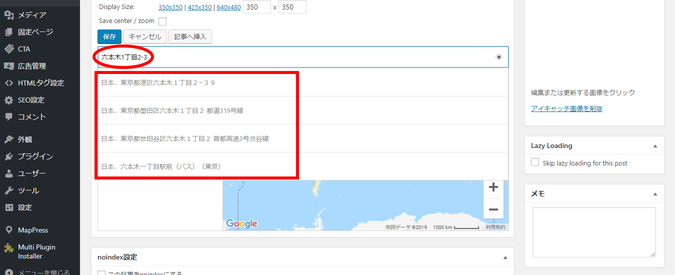
ここでは例として「六本木1丁目2-3」と入力してみました。すると下に入力した住所を基にした詳細住所の候補が表示されますので、その中から実際に表示させたい場所の住所を選択します。

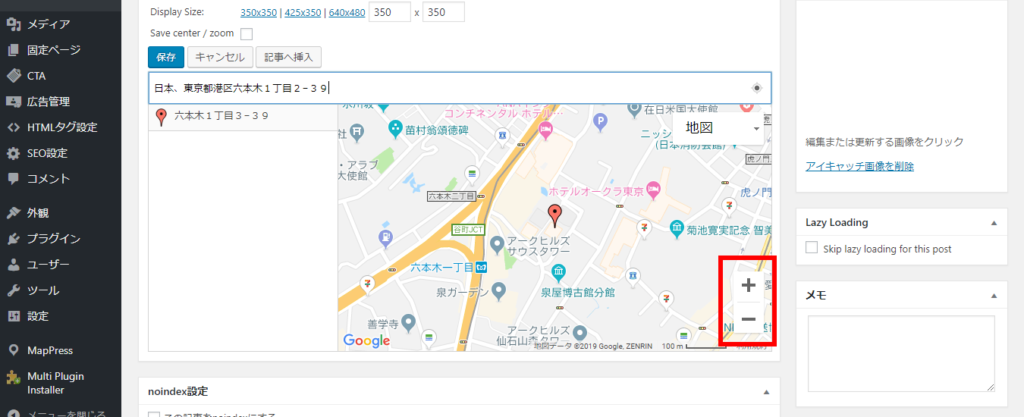
いちばん上の「六本木1丁目2-39」を選択するとその場所のマップが表示されました。右下の+-をクリックすることで地図の拡大・縮小ができます。

表示されている地図でOKなら左上にある「保存」をクリックしましょう。

すると今保存したマップのタイトルが表示されますので、そこへカーソルを合わせると表示される中から「記事へ挿入」をクリックします。

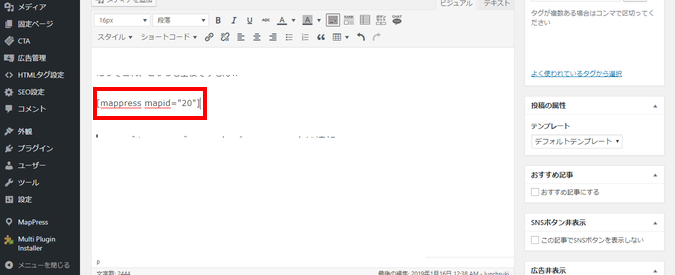
すると先ほどカーソルを合わせておいた箇所にマップのタグが挿入されました!
あとはこの状態で記事を投稿すれば完了です。

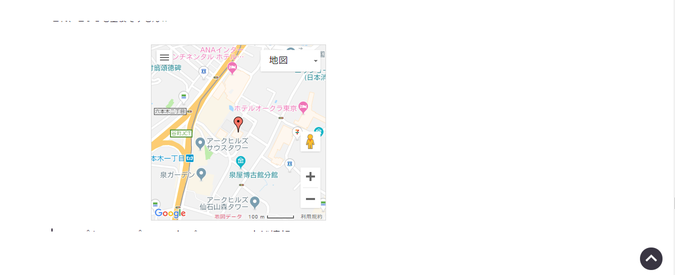
記事の中に先ほどの地図が表示されました!これで作業は完了です。お疲れさまでした~(∩´∀`)∩
あとがき
グーグルマップを埋め込む方法がわかんない!
いろいろやってみるけどうまく表示されない!
という方は、まずは今回ご紹介した方法を試してみていただけると私と同じように無駄な時間を消費しなくて済むかもしれません。
ぜひ参考にしてみてください!
追記|API key無しでもマップ(地図)を表示させる方法

とっても簡単です!グーグルマップを表示させる場合はプラグインをインストールした後、設定画面の基本設定⇒Mapping Engineの項目で「Google」を選択しましたが、ここで「Leaflet」を選択するだけ。そうすればAPI keyのようなものがなくても地図を表示させることができます。
マップ自体はグーグルマップよりも若干シンプルなものにはなりますが、API keyの取得なんて端折ってさっさと使いたいwという方はこちらを選ぶといいでしょう。
Mapping Engineの選択をした後の設定はGoogleMapと同じですので、続きはこちらからご覧ください。







