以前はなにもなくてもサイト内で利用(表示)できていたGoogle Maps(グーグルマップ)ですが、2016年6月22日以降、新規サイトでGoogle Mapsを利用、表示する場合はAPIキーが必要になりました。
ということで、まだAPIキーを取得されていない方に取得手順をご紹介します。

APIキーの取得手順
まず最初に、Googleアカウントとクレジットカード(またはデビットカード)を持っていることが前提となります。Googleアカウントを持っていない方ははじめに取得しておいてください。
では手順の説明です。Googleアカウントを持ってログインしている状態でまずはGoogle Maps Platformへアクセスします。


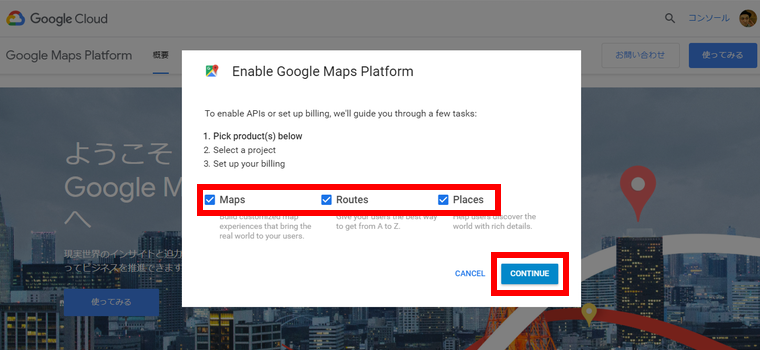
すると「Enable Google Maps Platform」というポップアップ画面が表示されますので、3つすべてにチェックを入れて「CONTINUE」ボタンをクリックします。

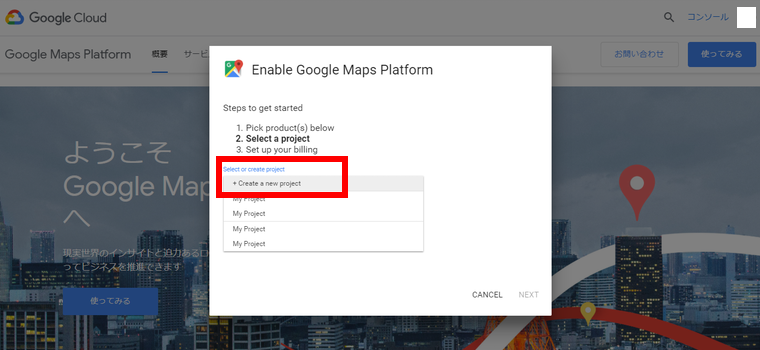
次に表示される画面の「Select or create project」の部分のプルダウンから「+Create a new project」を選択してください。

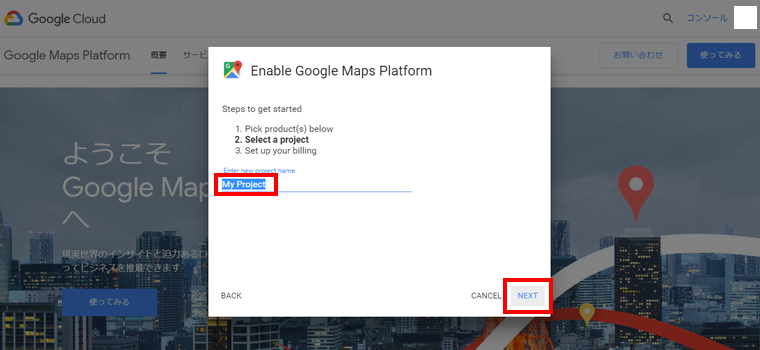
デフォルトで「My Project」というプロジェクト名が入っていますので、これを好きな名前に変更して終わったら「NEXT」をクリックします。

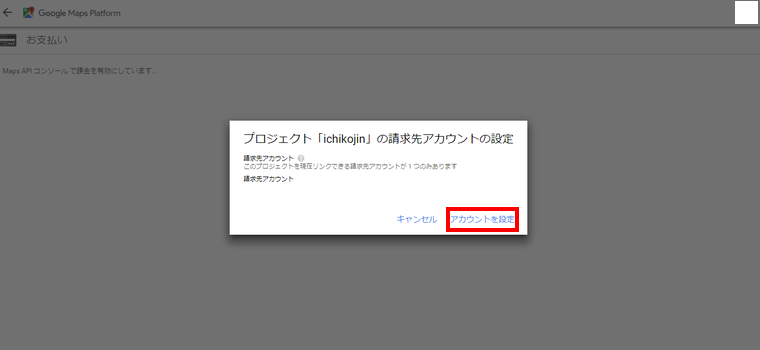
次に表示される「請求先アカウントの設定」画面で右下の「アカウントを設定」をクリックします。

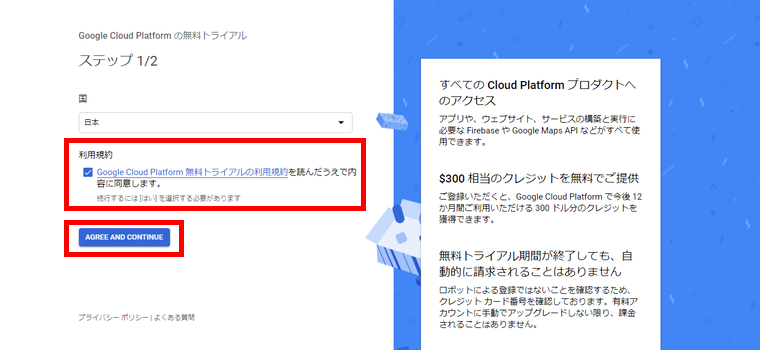
次の画面で利用規約の項目にチェックを入れて下の「AGREE AND CONTINUE」をクリックします。


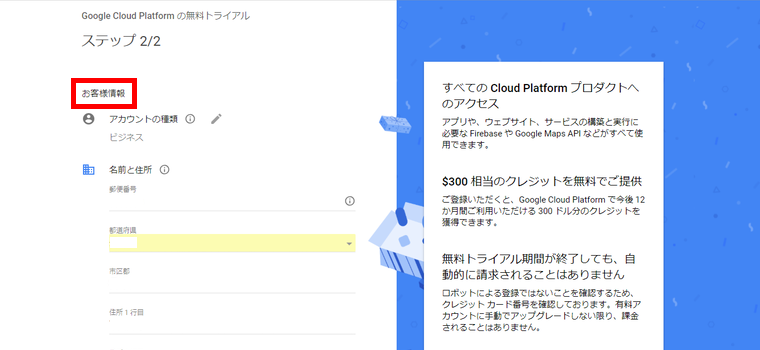
「お客様情報」「お支払方法」を入力したら「無料トライアルを開始」をクリックします。

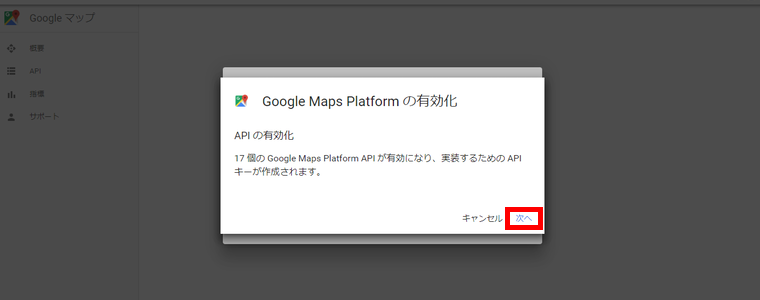
APIの有効化画面が表示されるので「次へ」をクリック。

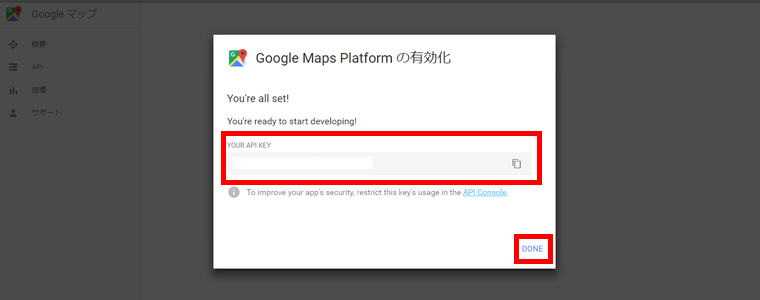
こちらの画面で「API KEY」が表示されますので、コピーしてクリップノートなどに保存しておくといいでしょう。
保存したら「DONE」をクリックします。

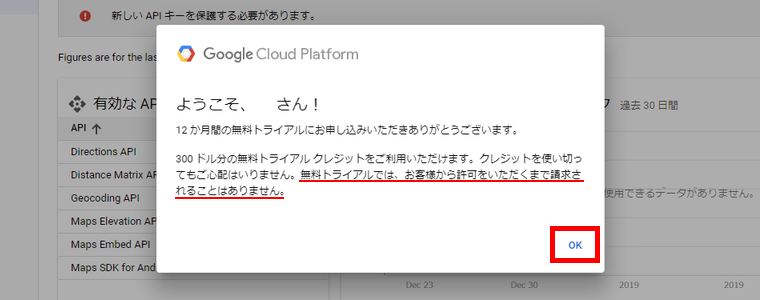
なんかよくわかんないうちにクレジットカード登録したけど大丈夫かなぁ?って思った方はこれを読んで安心してくださいw許可なしに請求されることは一切ありませんので。
「OK」をクリックしましょう。
APIキーと認証情報の設定
無事APIキーを取得できましたけど、この段階では特に制限等がかかっていないため誰でもこのAPIキーを利用することが可能な状態です。
なので制限をかけてこのAPIキーを利用できるウェブサイトを指定してあげる必要があります。
はじめにGoogle Cloud Platformにアクセスします。

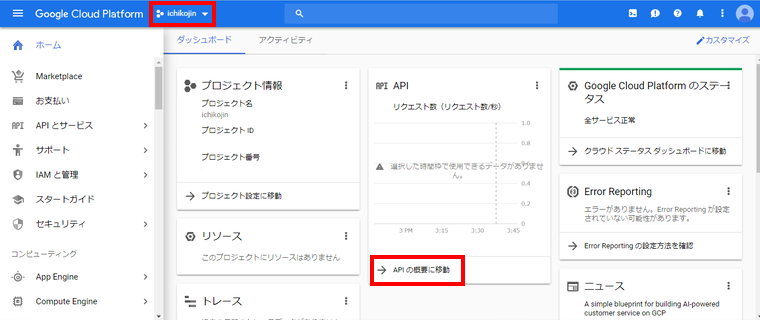
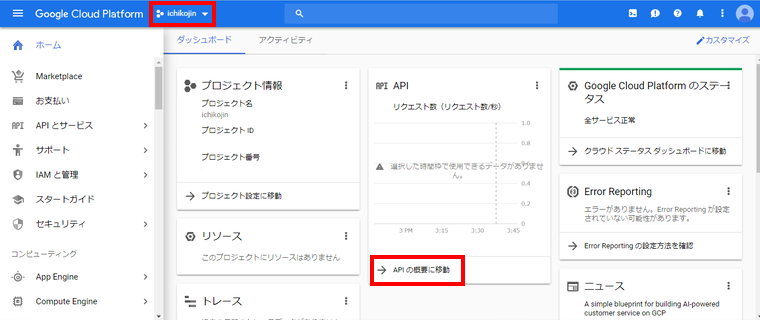
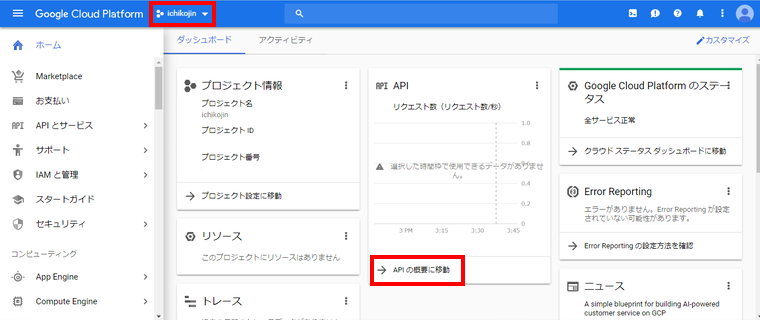
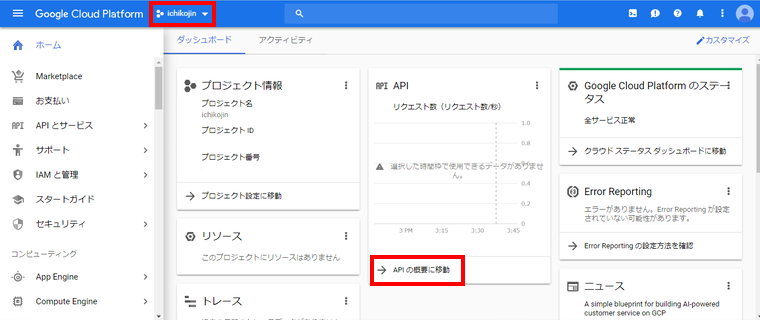
まず左上にあるプルダウンメニューの中からAPIキーの取得の時に設定したプロジェクト名を選択し、その後「APIの概要に移動」をクリックします。
APIの設定


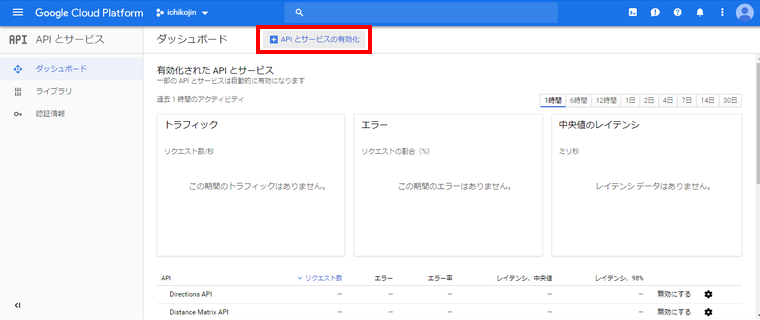
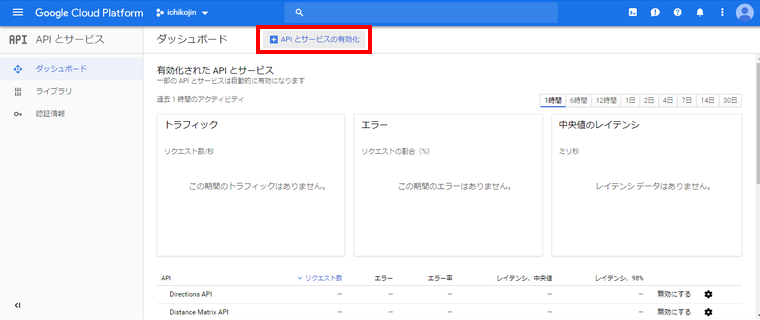
「APIとサービスの有効化」をクリック。


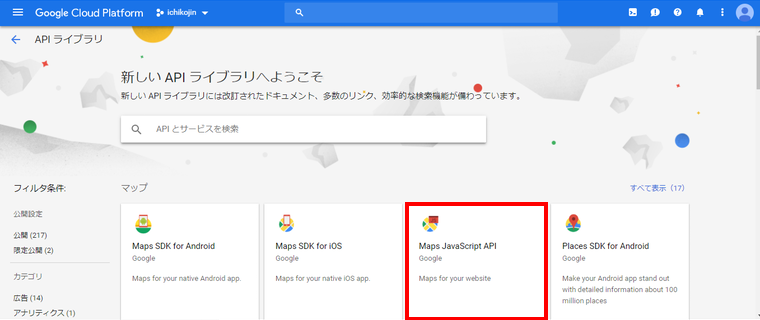
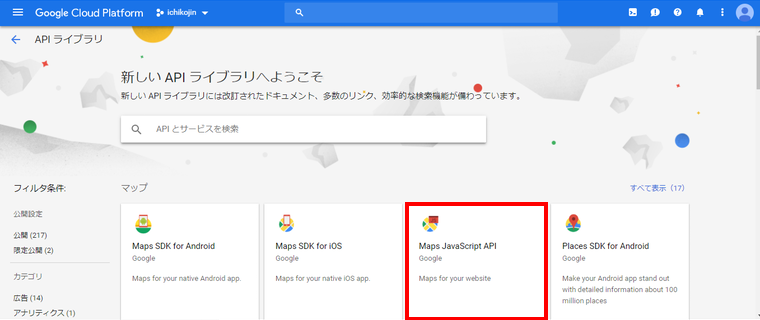
表示されるAPIライブラリのページで「Maps JavaScript API」をクリックしましょう。



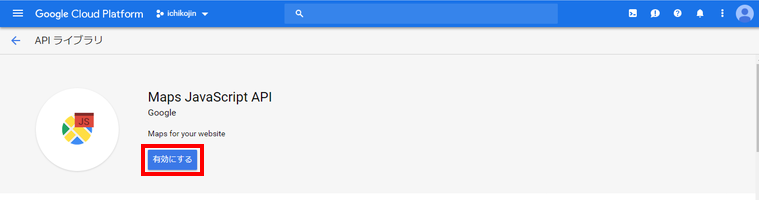
これで「Maps JavaScript API」が有効になりました!
認証情報の設定
再びGoogle Cloud Platformにアクセスします。



「APIの概要に移動」をクリック。


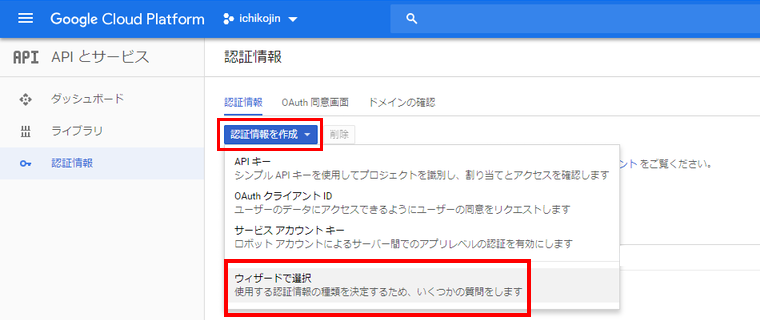
左メニューにある「認証情報」をクリックします。


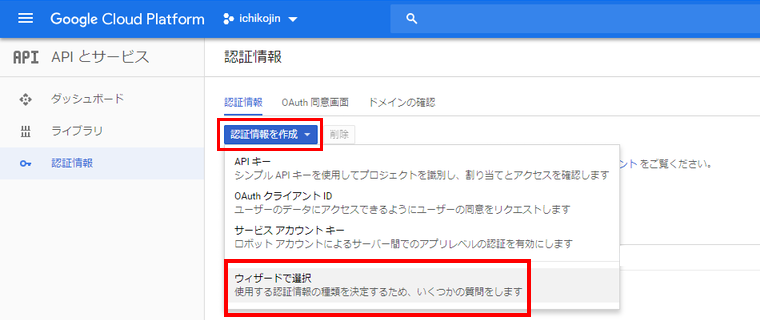
「認証情報を作成」プルダウンの中に表示される「ウィザードで選択」をクリックします。


プルダウンの中から「Maps JavaScript API」を選択し「必要な認証情報」をクリックします。


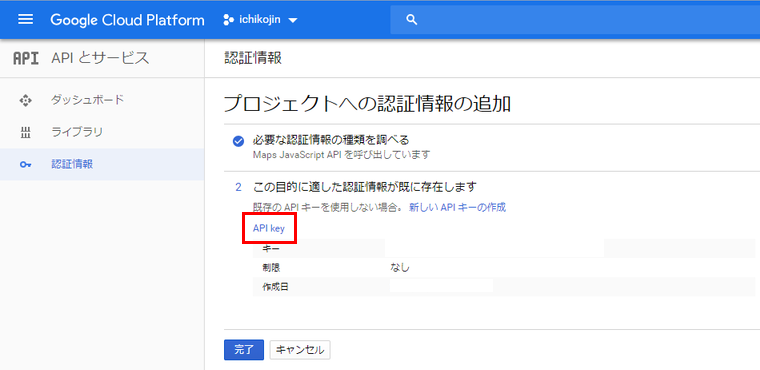
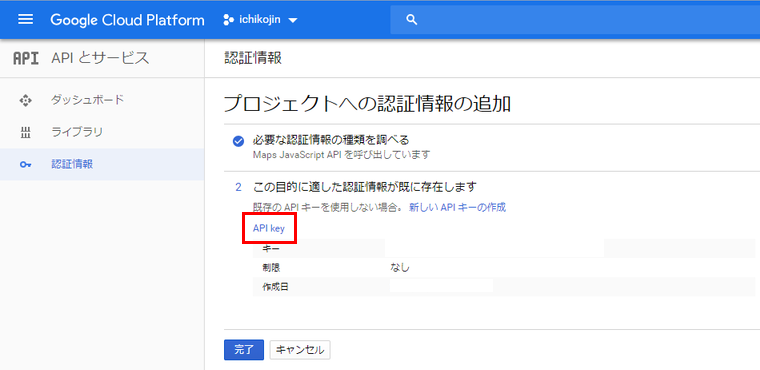
これでAPIキーが作成できましたので、次にこのAPIキーの利用制限を設定します。「API key」をクリックしましょう。


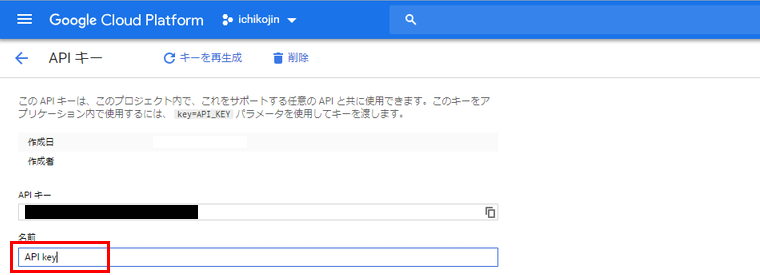
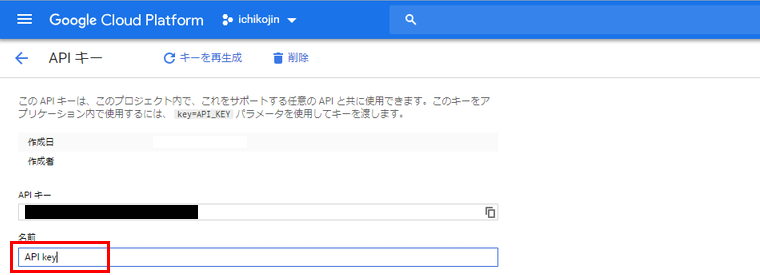
まず「APIキーの名前」を入力します。


「アプリケーションの制限」を選択した状態で下の選択肢の中から「HTTPリファラー(ウェブサイト)」を選択。
次にその下にあるURLの入力欄にグーグルマップを掲載するURLを入力します。入力したら「保存」をクリックしましょう。
これでAPIキーが設定したURL以外では利用できないようになりました。複数URLの登録が可能ですので、必要に応じてURLを追加してください。


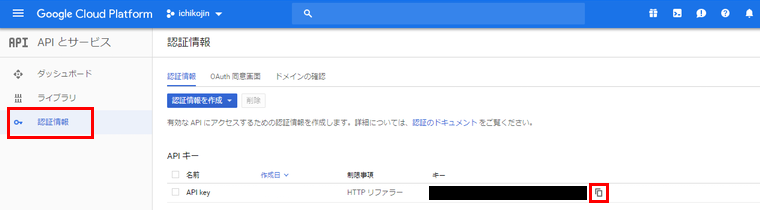
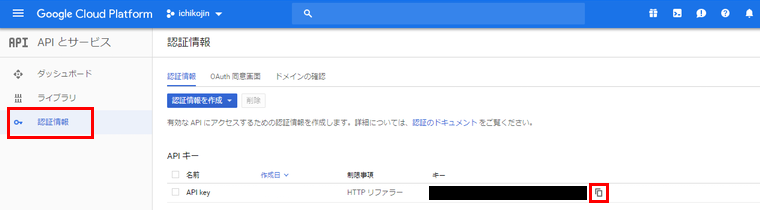
左の「認証情報」を選択するとこちらの画面が表示されます。APIキーの右にあるボタンをクリックすることでキーをコピーできますのでお使いください。
お疲れさまでした!以上、グーグルマップ作成に必要なAPIキーの取得方法でした。
これから思う存分、グーグルマップを使い倒していきましょう!(謎)







