サイトに訪れたユーザーにできるだけストレスを与えずより利便性を高めるための施策としてGoogleが実施したスピードアップデート。これによりモバイル端末でサイトが表示されるまでの速度も検索順位を決めるうえでの評価基準のひとつとして考慮されるようになりました。
こう聞くとサイトの表示速度が速ければ速いほど高い評価を得らえると考えがちですが、今回のスピードアップデートはどちらかというと極端に表示速度の遅いサイト(ページ)の評価を見直す(下げる)というニュアンスのアップデートのようです。
私たちサイト運営者は自サイトの検索エンジンからの評価もそうですが、せっかく訪れてくれたユーザーさんに快適にサイト内のコンテンツを読んでもらうためにも、この機会に今一度サイトの表示スピードについて意識したいものです。
ということで私も運営するサイトのページの表示速度を測ってみようとこちらのツールを利用してみました。
↓ ↓ ↓ ↓ ↓ ↓
こちらはGoogle純正のツールで、ページの表示速度を測定してくれるだけでなく、より速く表示できるよう改善するために必要な施策の提案もしてくれるんです!
使い方はいたってシンプル(・∀・)b

測定したいページのURLを貼り付け、右側の「分析」をクリックします。すると5秒くらいでそのページの表示速度を数値化してくれます。
(端末タブを切り替えることで「モバイル」「パソコン」それぞれの数値を確認できます)
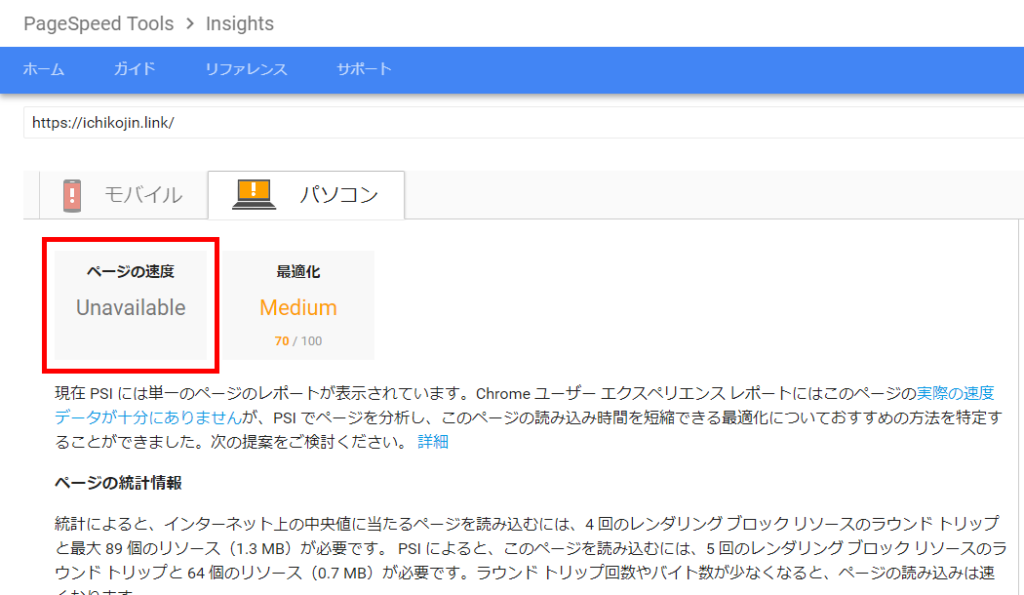
まず「ページの速度」についてですが、こちらは表示速度を「速い・平均・遅い」の三段階で評価したもので、数値が小さいほど表示速度が速いことを意味します。

ちなみに上記画像では「Unavailable」と表示されていますが、これはまだサイトの運営期間が短いなどの理由でデータを拾えていないことを意味します。ただし、運営期間が長くなってもある程度の知名度や人気のあるサイトしか表示されないようです(汗)
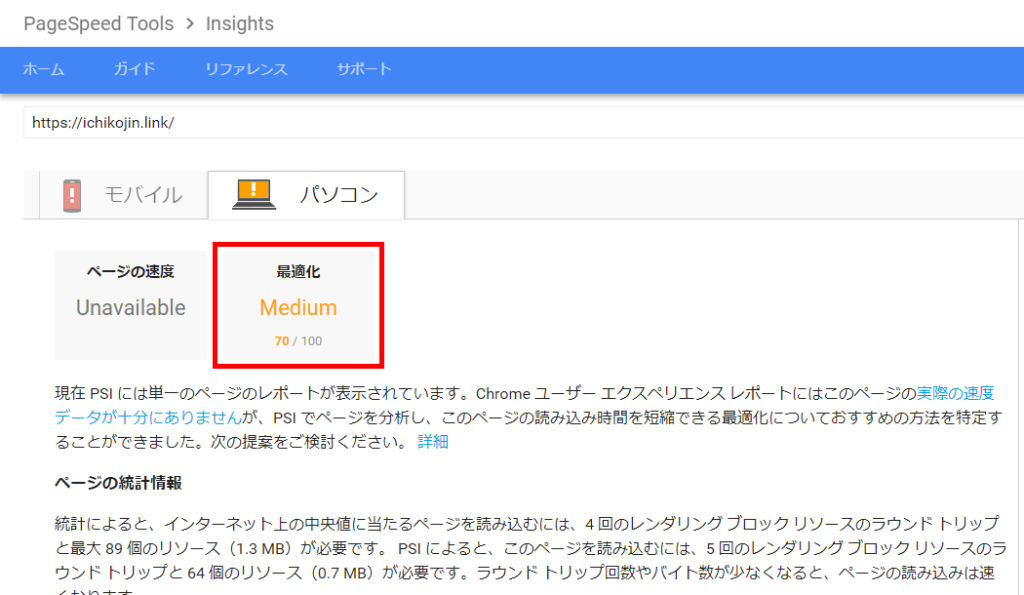
次に右側の「最適化」ですが、これは100点満点でスコアが表示され、数値が大きいほど速度が速いことを意味します。

特に80点以上だと「Good」と表示され、表示速度という意味においてそのページが最適化されていると判断する材料になります。
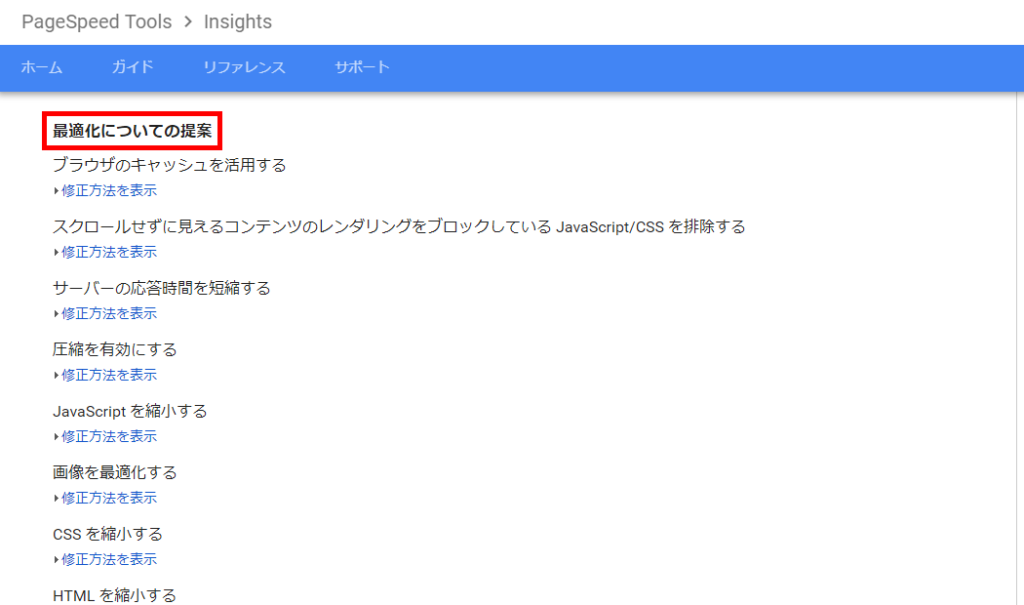
少し下へスクロールすると最適化スコアを上げページの表示速度をアップするために必要な施策について提案してくれていますので、それぞれの修正方法をチェックして対策を講じてみてください。

特に画像ファイルをいかに軽くするかやブラウザのキャッシュの最適化は評価に影響しやすい項目であるうえ、修正も比較的簡単に行えますので、スコアをチェックして気になった方はまずはこの辺りから修正を行っていくことをおすすめします!
最後に、ここでご紹介したスピードアップデートはあくまでGoogleによるサイト評価項目のひとつであるということを忘れないようにしましょう。
表示速度をアップすることにばかり気を取られ、肝心のコンテンツ作成を疎かにしては本末転倒です(汗)
コンテンツを充実させある程度の評価を得たうえで、よりユーザーにとって有益なサイトにしていこう!という段階で意識し取り入れてみるというスタンスでいいでしょう。